A blockquote are simply use to mark out or distinguish some texts from others, and your capability of customizing blackquote with cool style and color depends on your good knowledge about CSS.
We have tried as much as possible to customize 12 different and unique backquotes with cool color and icons and we also gathered some from a friend blogger too. Choose any style that best Choice for you from varieties provided below
.post blockquote { background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZLd8zMj9pVqqKQttYs8Jq_OIVdix6xIpzzK7cGC_vVyW7IY9bq-Dft7kFGqFE23P5ucSOwxg3L7LEmC97Iq2zGr4f_1wHOjGp89zztTueDd2s6Rbm3LKmgkDLa2wHPKWOdoFCNHWmWJc/s1600/comma-side-orange1.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 10px 45px; font-size: 0.9em; font: italic 1.2em Georgia, "Times New Roman", Times, serif; } .post blockquote p { margin: 0; padding-top: 10px; }
.post blockquote { margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh13fY3BTBQooXKMB561bp1oLpsKYTYEiIjxl-pYZiBzXMz1QfQM8hmk9o3fF6OyIpl4KIBZ3SzffouiKZZ0NPSpL0D5cDTHA-IuGWK-UcHrpB_eS-0btfAIRdGQvDLW_kRAXKM1i8T74/s400/block22.gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff; } .post blockquote p { margin: 0; padding-top:10px; }
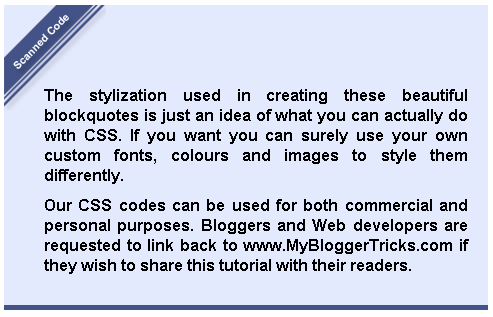
.post blockquote { margin : 0 20px; padding: 70px 20px 20px 40px; background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj20i0qcvRLzkhxlHNxKn06fiUG-umNmZ35i3JvKzyJl9J0aGEPqRoDAy_nAdpYevmV0cnphbvE52dUYxNByZf0F2nyssO1E1rnY3aRA5o5Ve1y-tifqTYcKjtWkFKiDL1hH88tRua-m0Y/s400/angular-purple.gif) no-repeat top left; font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif; color : #000; border-bottom : 5px solid #435388; } .post blockquote p { margin: 0; padding-top:10px; }
blockquote { margin : 0 20px; padding: 60px 30px 40px 20px; background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj8CNgZP0ua0yyPXbd1jy4lvRXnBt3zD6pka_I5IfpV5fXsByQ3QYOZOAc_xCQzNQBWsbe5_GBKUQl2vPd19S1izF1kbO3JFOmjwzLK125r2z4OMLvoVNHh5HGYHsfulQbtPl-78Y4Slw/s400/owl.png) no-repeat 350px 5px; font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif; color : #000; border-left: 8px dotted #DAB547; } blockquote p { margin: 0; padding-top:10px; }
post blockquote { margin : 0 20px; padding: 20px 60px 80px 20px; background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhD8iyPs5jztEiwnLfaXf-GDNegoWkrhJ9wNw2fUEFbZZ04ai1xsqRhnT7MjtbsPtYN9Ks3ySVC7_SjJpnB6Arc0SXZ-xtu9gLtrDIg-8O3_62EHwhfHn61jh1k8ZWpLPmofpERPW_HOtY/s400/angular-right.gif) no-repeat bottom right; font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif; color : #000; border: 1px solid #DDD; } .post blockquote p { margin: 0; padding-top:10px; }
post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitEnBruNmMIZvaE6W_KBLpF9X0C-NTvFL8wz7W2latMOJpZvZj0w4GDo90QLlTbI0bEwuFwWXRRl8cQI1qyeWlhmw7TFHkVGBtf6YZAMprKriHNbWI1PTkcigh9T3czbtOBOy8xgZ7gwA/s400/comma1-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqk1emGX33L_rt4C-1AqKzolcV4oU21dRLurtsbhPKmc91NqcyAR6BH52Lf1-7_34RhYu3y9QtOCrIOZ0hHv3Pm4A1iC7w9kFTk5l3pmV6h0VoE_-I6FE5bwpGGKdZkLLODATOvA7NiBM/s400/comma1-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
.post blockquote { font: 18px normal Tahoma, sans-serif; padding-top: 10px; margin: 5px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9otblfn7yUV6grcLAC01O3VllgXJ8CNp_e_zbBvPR_NWt5I80J-WmWmcijZOz4s7L5ALx4iLThitMIs1r-G5dfVuwgQjbiIPQRQGVkBd3dyuTpKKD5SK_5k_hkRVumPX99IpitIs8uKs/s400/comma-left.gif) no-repeat top left; text-indent: 65px; } .post blockquote div { display: block; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu5N7A-ABPxgFpMeyzDftPvkWM_YUXmNoJ-3oFn_VCsbEyX0p6whuzhfbi51asQu-LfSp_q4qOazAIvzg4mwrG5T9sQHPlNuH25n624Ba-PU8-67Na4svYVDgbOMlsGP7dqshIQVutU6M/s400/comma-right.gif) no-repeat bottom right; padding-bottom:10px; } .post blockquote p { margin: 0; padding-top:10px; }
.post blockquote{ margin : 0 35px; padding: 80px 0px 0px 0px; background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOD_Ko4fnfqIj5Vx-stOoKrOUAzq6ykpZwFoa2srZPuGtP2ylYHO9yLjIEeljkxPU9vPxrgKIzS3fAyOmGdtDuRXUbhTgw-ZBKq1VtVL5CxweEQTIsMi-DHmmn8P3zhFJcOm1ns2EpdQE/s400/head2.gif) no-repeat top; font: normal 1em "comic sans ms", Helvetica, verdana; color : #666; } .post blockquote div{ background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsLXihS50mnwc6T5I9JQdAqVehcxBX90OwRn6tw0TSu0keGqwq7XkcEJoPKTp9ylRGYxTesSoc7rIQhlTA-oB8n3OW5fFIGdpfbnXUtEbbw_vtjW1np8Ir10CWRICXvyqF9PKnlwBh1ak/s400/head-bottom3.gif) no-repeat bottom; padding-bottom: 50px; } .post blockquote p { margin: 0; padding: 20px; }
Go to your blogger dashboard 666
Click "Design" > "Edit HTML"Use ctrl F to find ]]></b:skin>Use ctrl F to find Or F3
and just above ]]></b:skin> , paste the code for one of your favourite blockquotes.
Customization
Example
Optional
.post blockquote { margin : 0 20px; padding: 20px 60px 80px 20px; background : #FEE4E3 url(http://1.bp.blogspot.com/-i57iocowOdg/UFZBsCBxrhI/AAAAAAAABRQ/-Y0lh0uFEoI/s1600/rb+style+01.png) no-repeat bottom right; font: 18px normal Tahoma, sans-serif; color : #000; border: 1px solid #DDD; } .post blockquote p { margin: 0; padding-top:10px; }
- 20px 60px 80px 20px represents top, right, bottom, left distance of of the text from the blockquote border.
- #FEE43E represent the background color of the blockquote and the link highlighted in green is the url of the ribbon that is included.
- 18px represent the font size, normal is the font style and Tahoma, sans-serif is the font type.
- Click SAVE TEMPLATE when you are done with your editing.
Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e <div> and </div> between the blockquote tags as demonstrated below,
<blockquote><div>Enter Your Quote Text Here</div></blockquote>
Now You Have Done The Job !













You made blogging look easy.The entire look of your web site is great, let alone the content material!
ReplyDeletewebsite design